Now that you've created your very first Community, it's time to make it yours! With Genesiv, we allow you to fully white-label your community, making it completely customized to fit your brand and vision. From the color scheme to the domain it's hosted on, you have full control over how your community looks and feels. So, let's get started!
Community Personalization
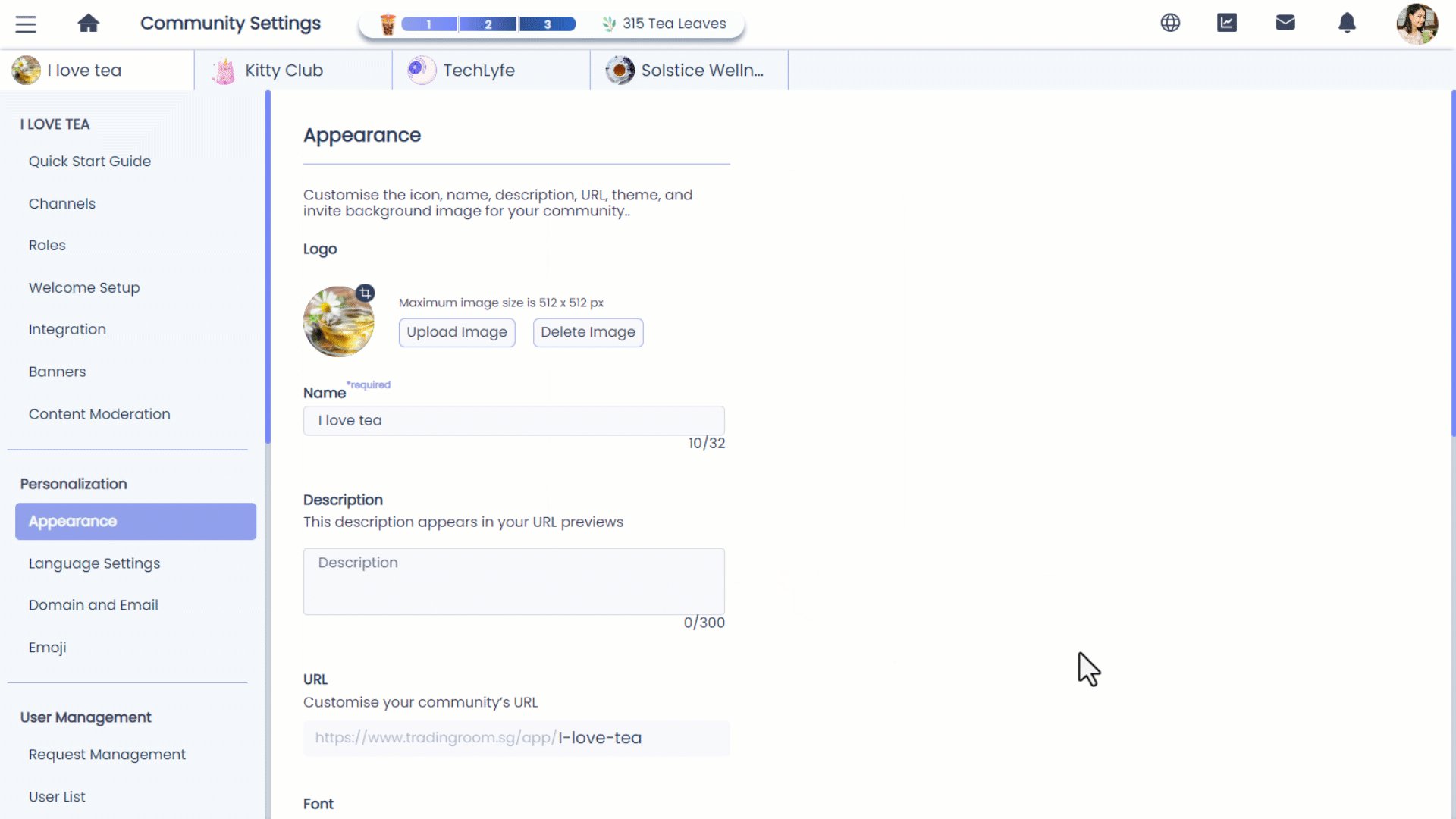
To start off, we're going to be customizing your community's appearance to better reflect your brand and identity. Head to the Appearance portion of your Community Settings.

Icon
Your Community Icon is what appears in the header bar, as well as your community's login, register and invite pages! Here is where you can
- Upload your community logo
- Change your community logo
- Edit the cropping of your community logo
- Remove your logo entirely
Simply upload the image you want to represent your community. We accept all image formats with a maximum image size of 512 x 512px.To edit the cropping of your logo, click on the crop button on the top right side of your logo, adjust the cropping however you'd like, and click done.

An uncropped version of your Community Logo will be displayed in the embed URL previews when you paste & send your Community's link elsewhere.
Logo
Your Community Logo is what appears in the header bar, as well as your community's login, register and invite pages, and daily digest emails if you have them enabled! Here is where you can
- Upload a Dark Theme Logo
- Upload a Light Theme Logo
Simply upload 2 versions of your logo. A darker one for your light theme, and a lighter one for your dark theme.
Header Bar
Once your Icon and/or Logo have been uploaded, you can then choose what elements appear in your header bar! Simply tick the boxes of the items that you want to be displayed in the header bar located on the top left.
Community Name
Your Community Name is what represents your community! It is the most important identifier for your community! Here you can change the name of your community. Community names are limited to a maximum of 32 characters, including special characters.
Description
Write a brief description of your Community and what it's all about! Your community description will be displayed in the embed URL previews when you paste & send your community's link elsewhere. Below is an example of an embed URL preview, complete with your community description, community name, and an uncropped version of your community logo.
Community URL
Your Community URL is the URL that links to your community. By default, your community URL will be set to https://genesiv.com/app/[your server's name]. If you'd like to enhance your personal brand, simply enter your URL of choice.
If you're looking to host your Community on a Custom Domain, you can find out how to do so here.
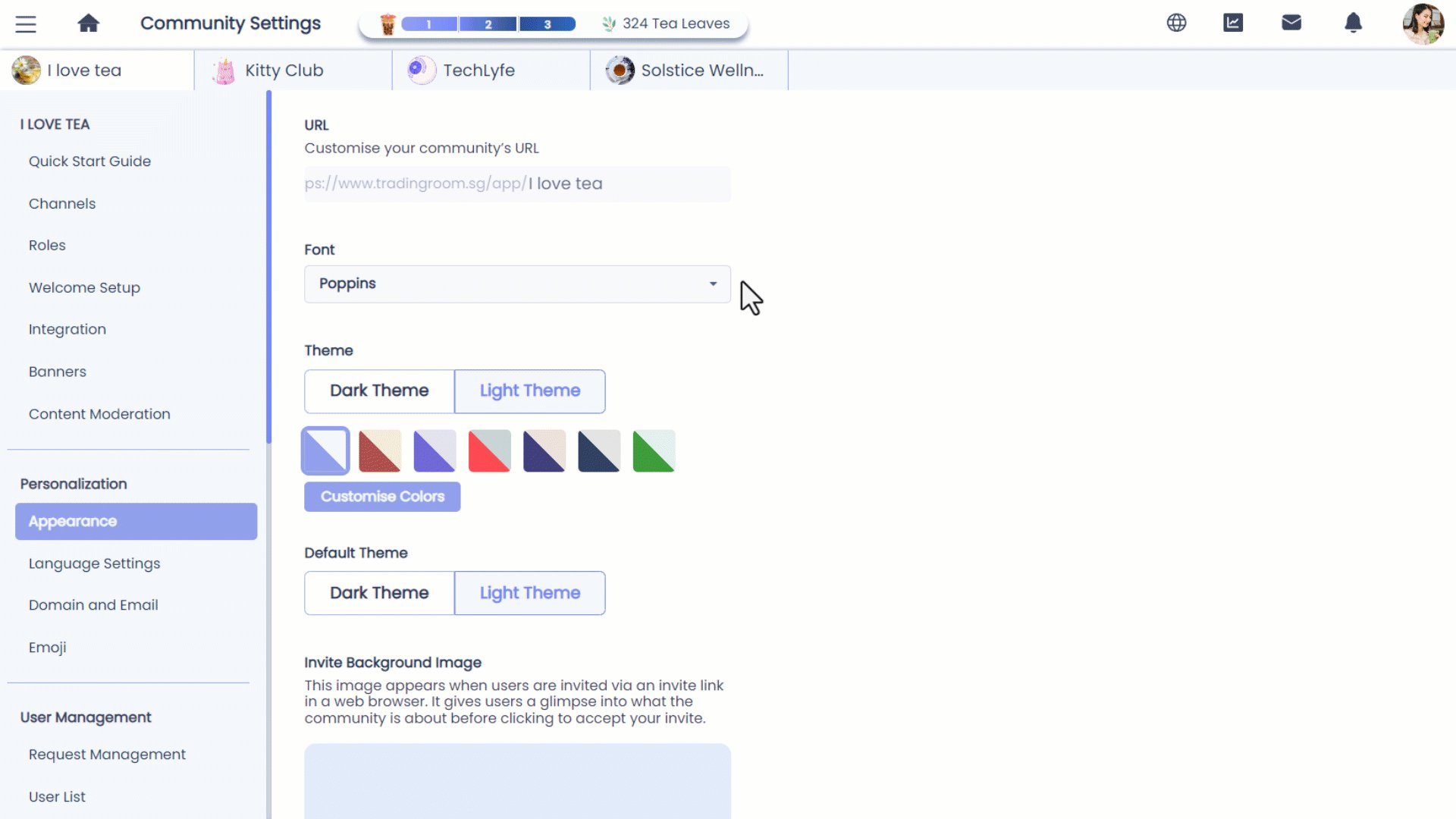
Font
Here you can pick the font that will be used throughout your community! Your community font will apply to your settings, channels, community content, and all other aspects of your community.
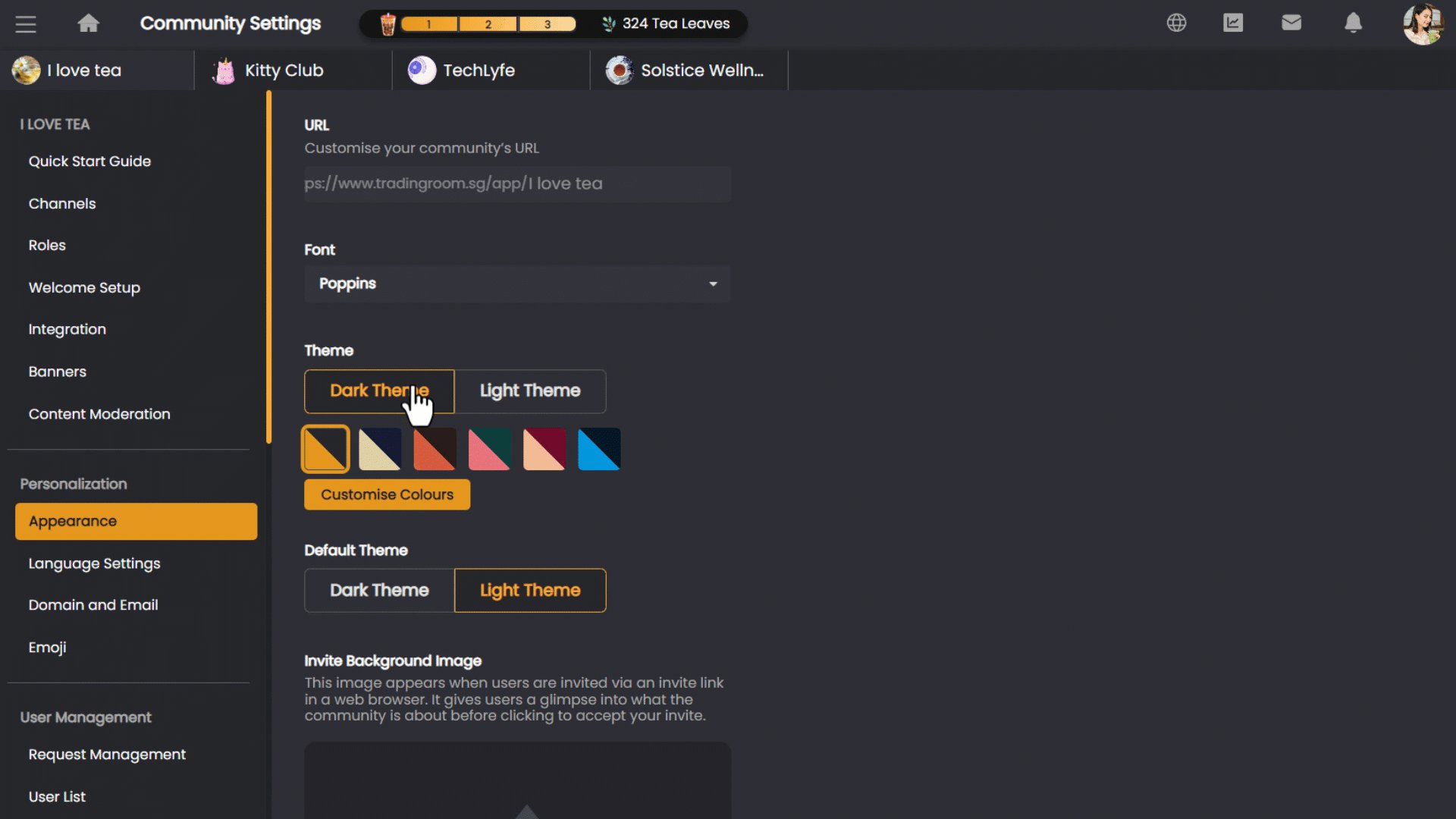
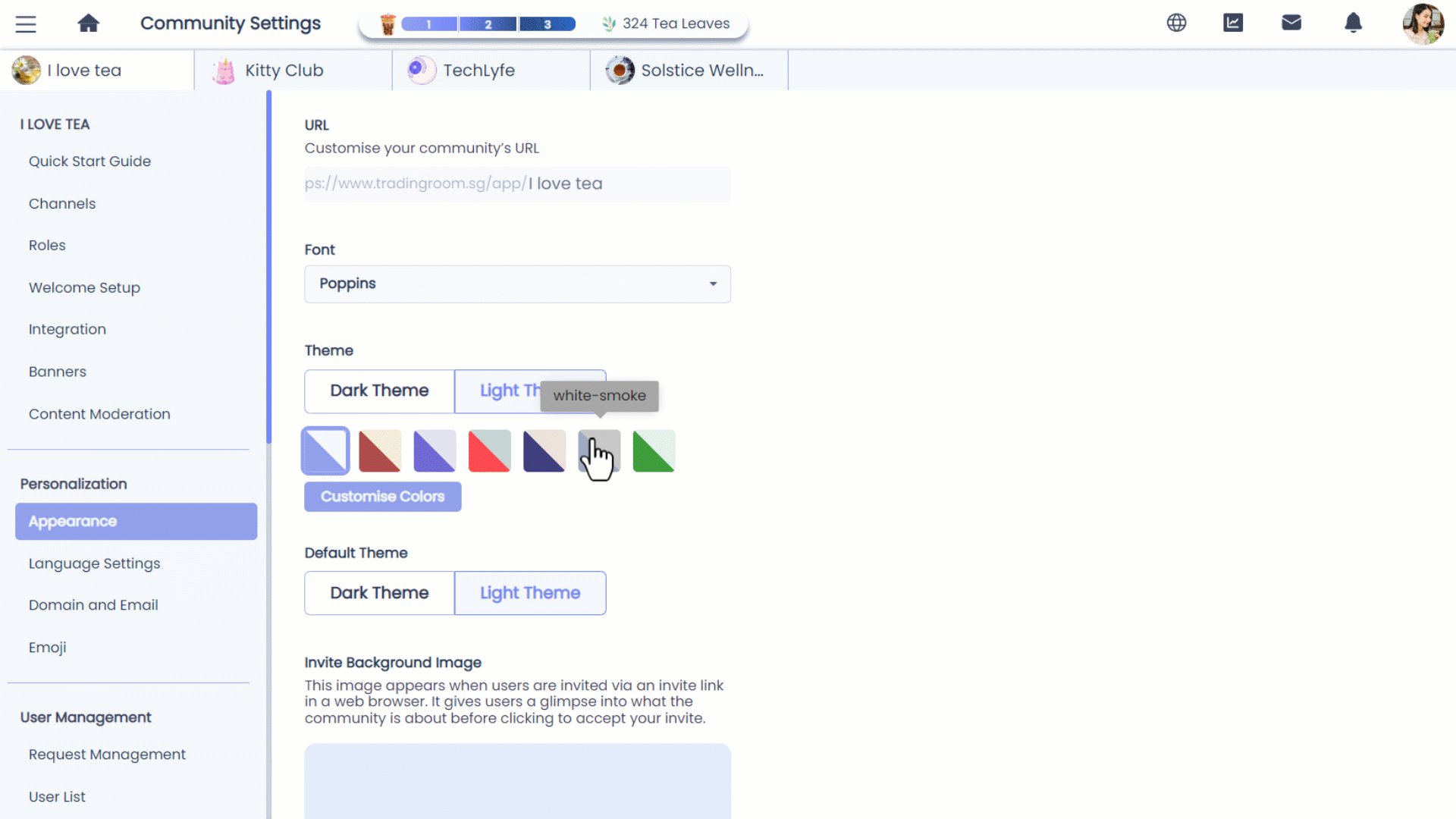
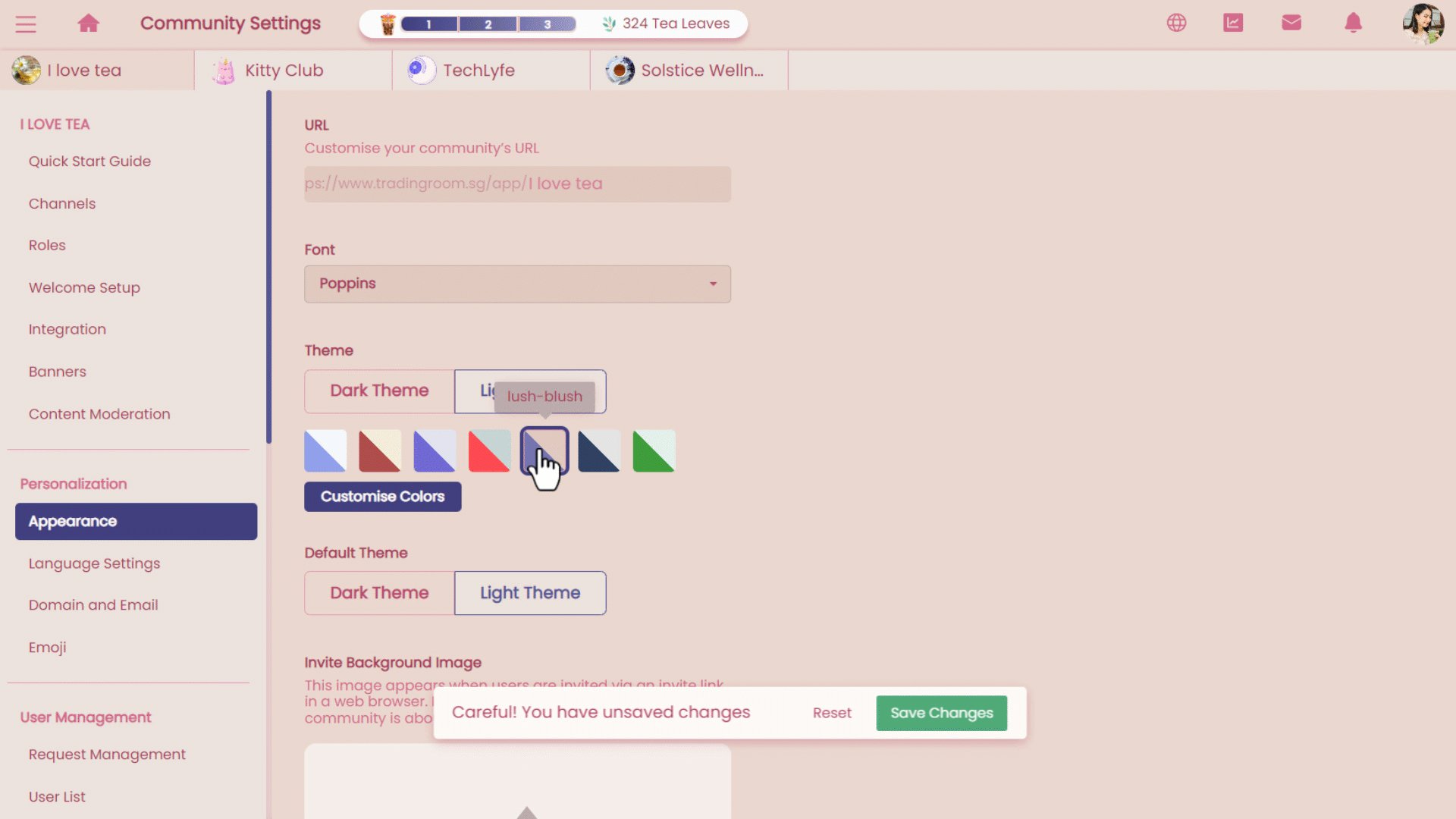
Color Theme
Colors are probably the key identifying aspect of your community and/or brand! Genesiv provides you with free reign to color your server the way you want to. You'll be able to not only create both a light and a dark theme for your server, but also choose the default color mode that will be presented to your new members.
To begin customizing your color theme, select either a Dark or Light theme, depending on which you'd like to customize first. You can either stick with one of our preset color themes or utilize our theme customizer to create your own theme!

To create your own theme, simply click on 'Create Light/Dark Theme'. In the theme customizer, input the Hex/RGB codes of your desired colors, or utilize our color sliders to create a theme that best represents your brand! Once you're satisfied with your color theme select 'Apply This Theme', and your theme should now be stored in your presets! Click on Save Changes to apply your new theme to your community.

Invite Background Image
When you send someone an invite to join your community, your invite background image is what will be displayed in the background of your invite screen. Uploading a community-related image will help potential members catch a glimpse of what your community is all about. This is how your invite screen will look, your Invite Background Image is the image you see behind the login modal.